TL;DR
All these extensions are available in this VSCode extension pack TailwindCSS Kit
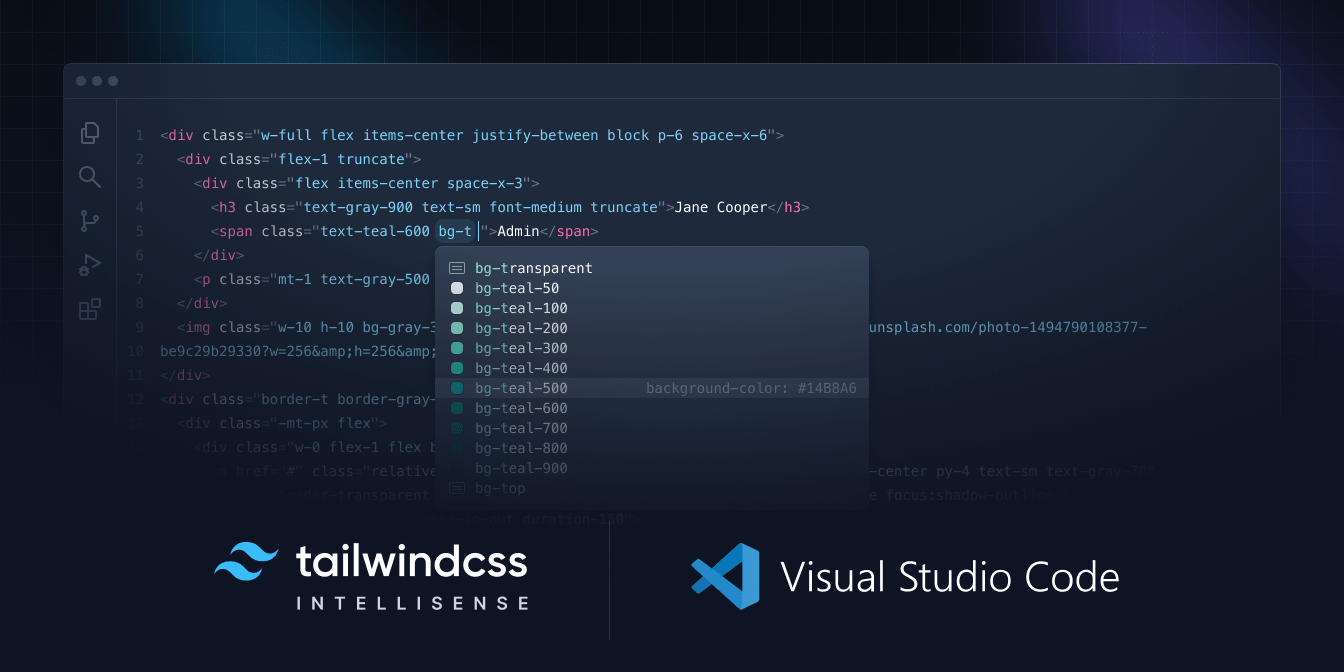
1. Tailwind CSS IntelliSense

Tailwind CSS IntelliSense is a powerful tool that can help developers to write code faster and more efficiently. The tool provides real-time suggestions for Tailwind CSS classes, reducing errors and improving code quality. By using IntelliSense, developers can increase productivity, reduce the learning curve, and improve the accessibility of their applications. If you are a developer working with Tailwind CSS, be sure to take advantage of this powerful feature.
2. Tailwind Fold

This extension is extremely helpful when working with Tailwind. Long list of classes can clutter the html part and this extension provide a great way of hiding them away and show them only when needed. In addition to the default functionality, the options are well-thought and fit almost any preference. For example, I like the classes to be unfolded when I click on the line not the class itself, and there is an option for that.
I gave the extension 5 stars rating but there is one issue I would like to see improved. I use eslint with eslint tailwind plugin which breaks long classes into multiple lines. The extension does not seem to fold classes that spans over multiple lines.
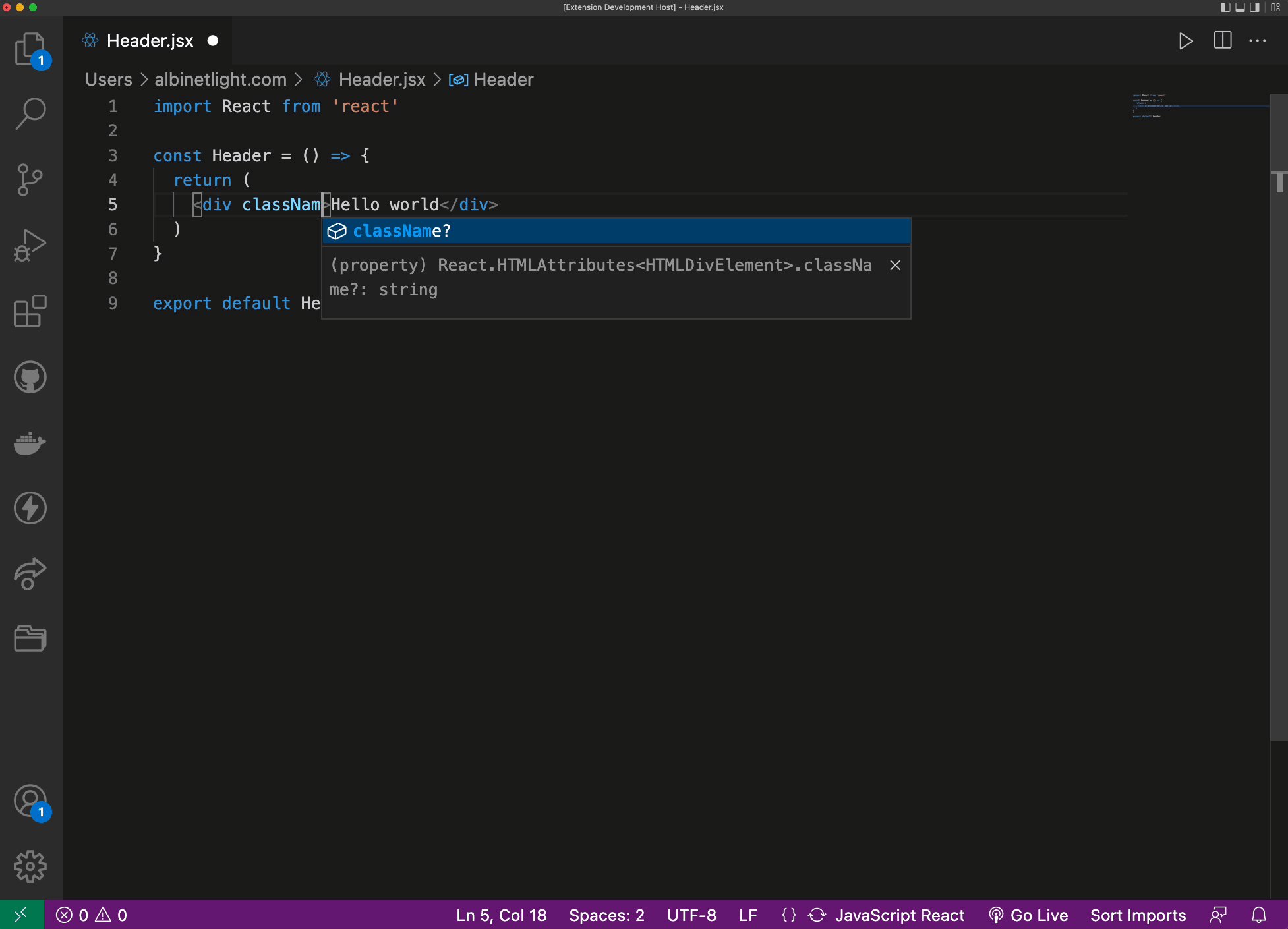
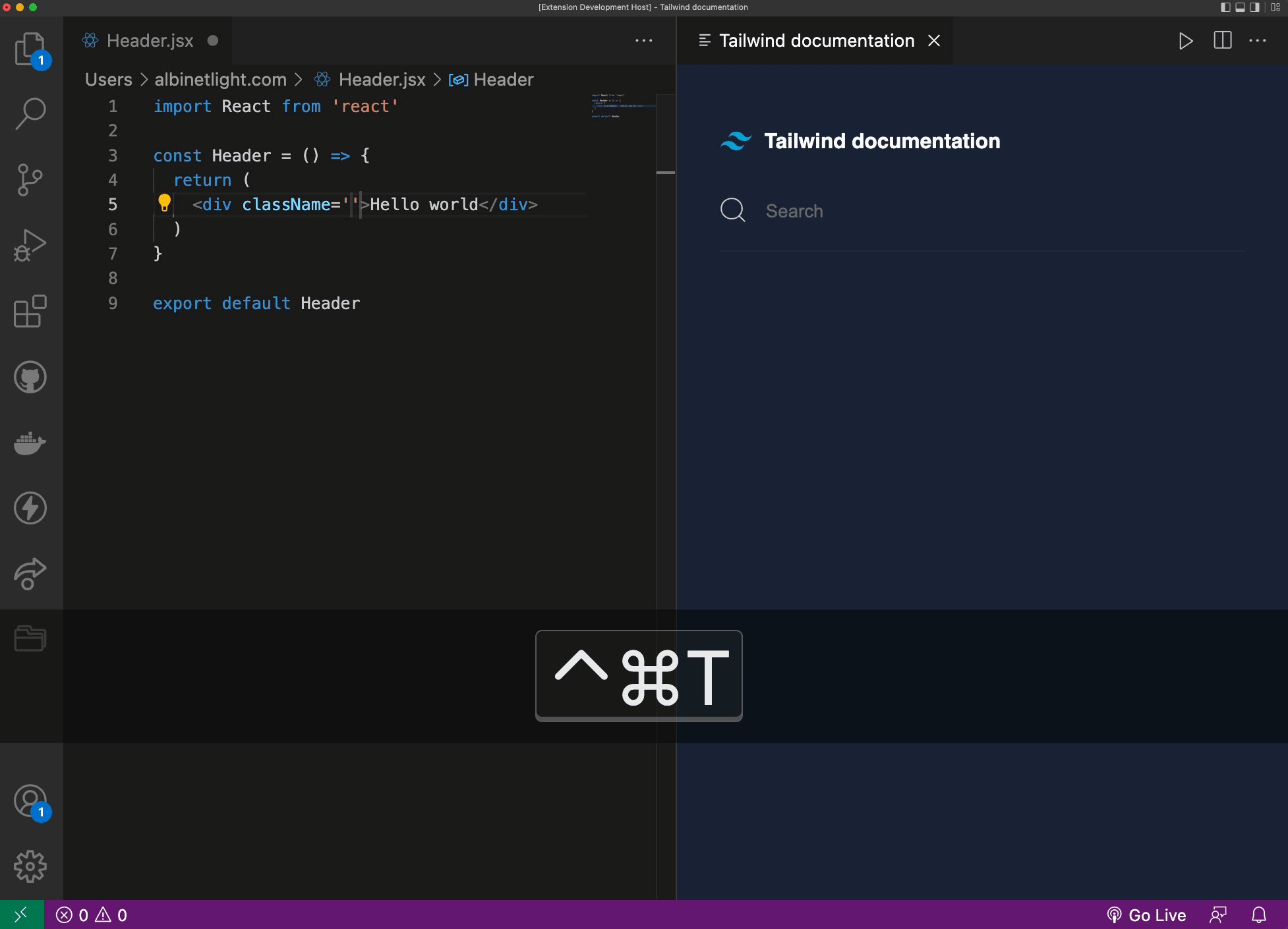
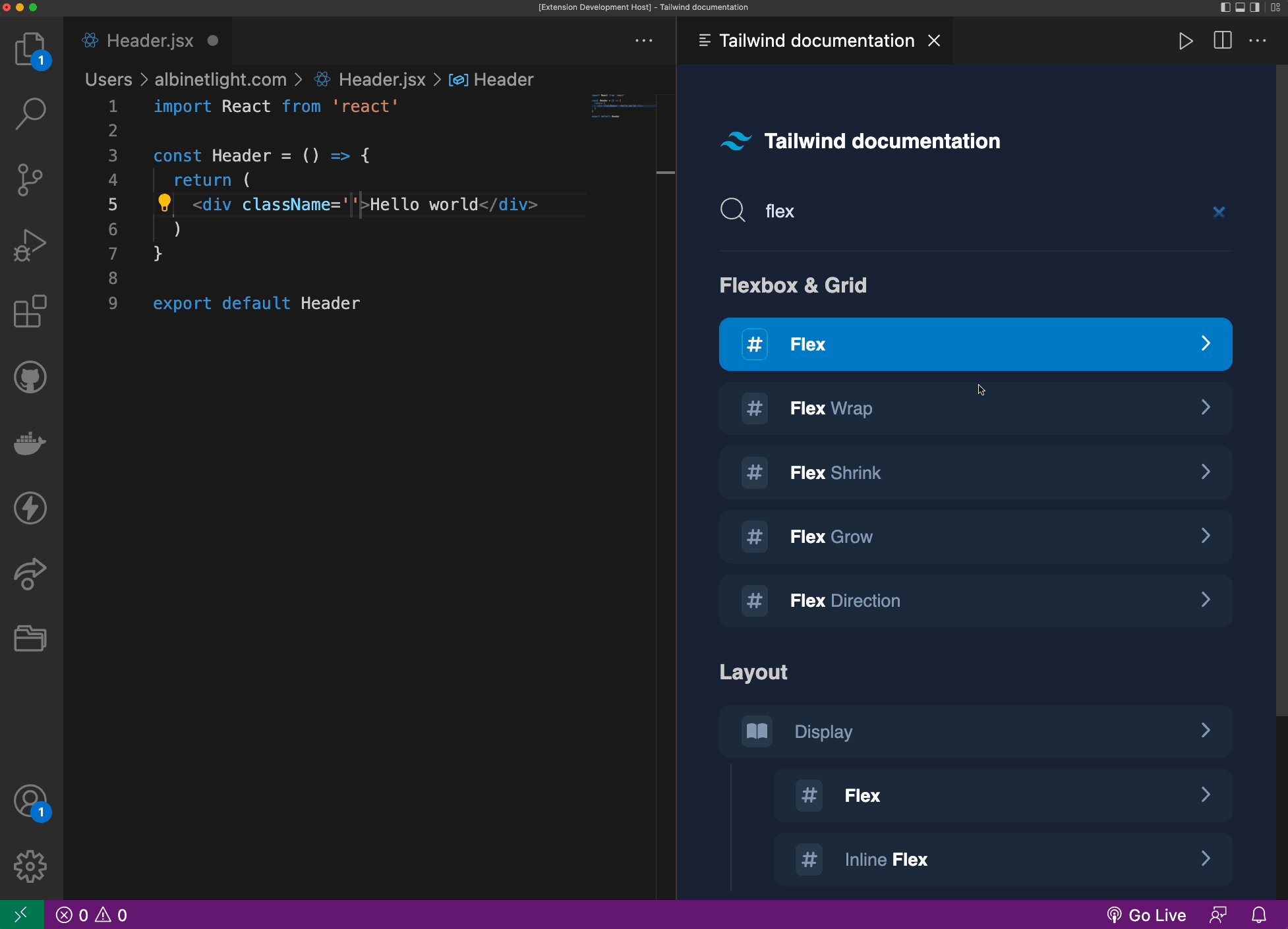
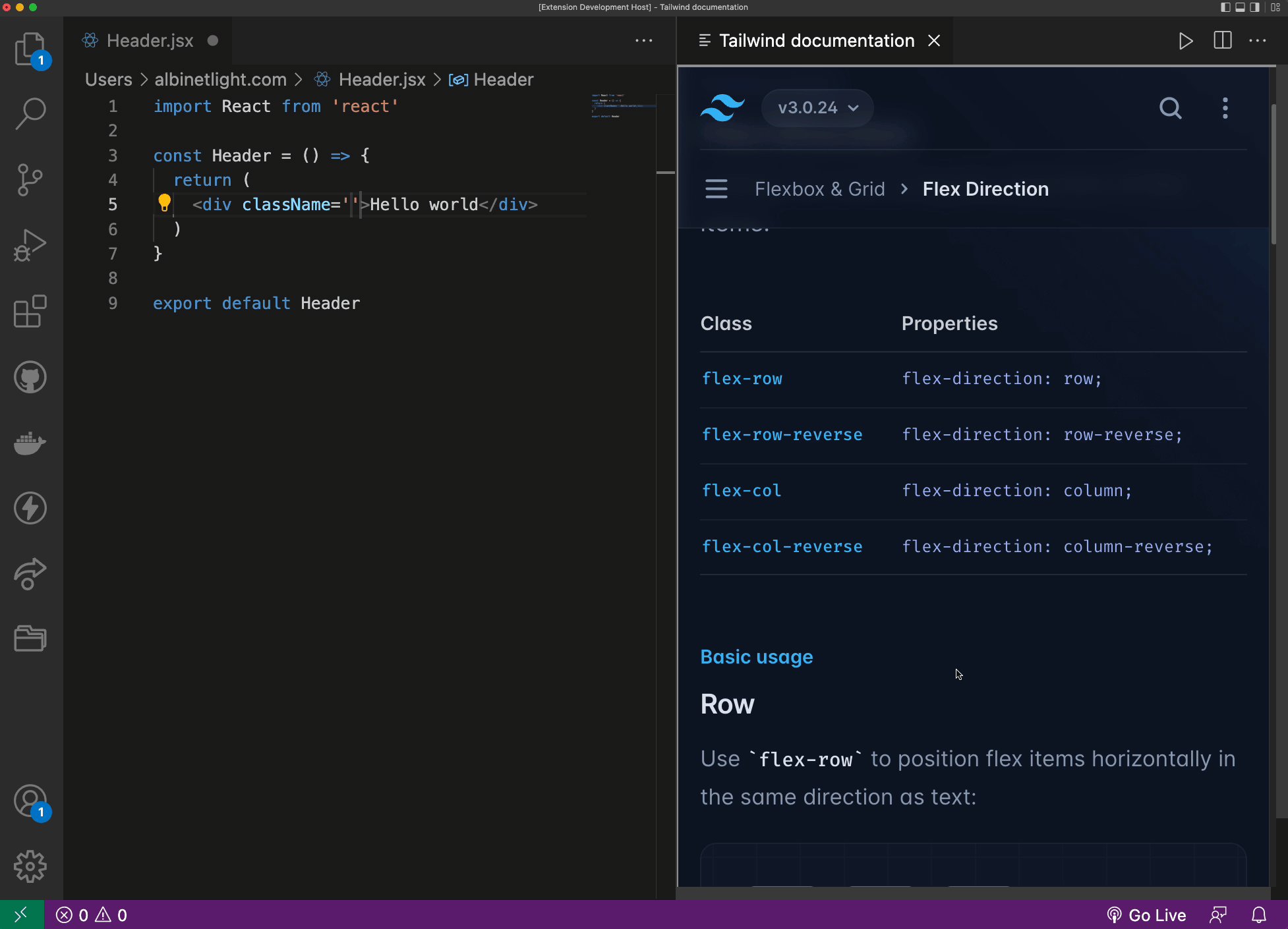
3. Tailwind Documentation

The Tailwind Documentation extension provides quick access to the official Tailwind CSS documentation. This extension enables developers to access the Tailwind CSS documentation directly from within the VSCode editor, without having to open a browser or leave the editor.
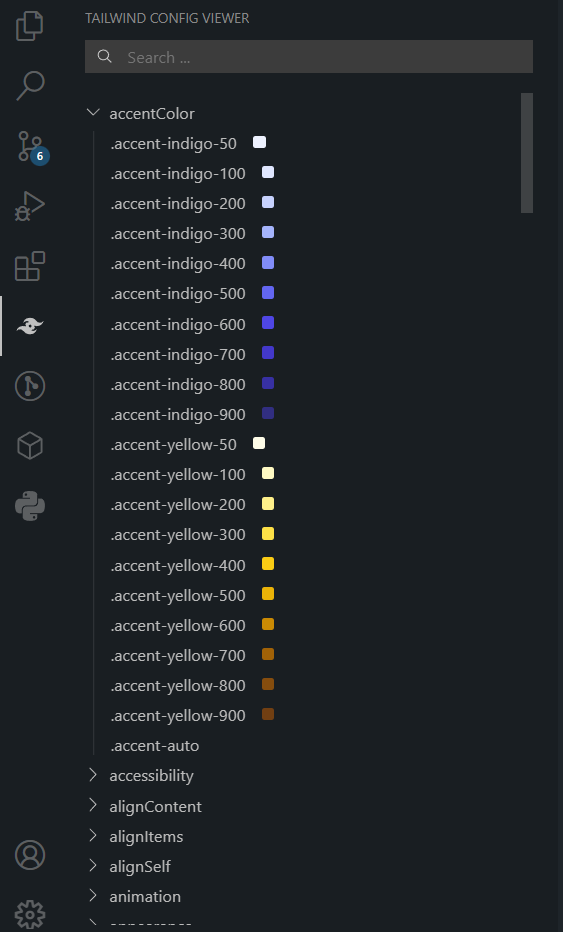
4. Tailwind Config Viewer

Tailwind config can be confusing. They might expand exponentially and make it harder for users to know the resolved config. This is why I created this extension. It enables users to view the resolved Tailwind config and it will also show the color for any color-related classes (text-*, bg-*, accent-* … etc)
In future, I am planning to make the classes clickable so when a user clicks on a class it will be inserted in html section.

